ایجاد قالبهای کنشگرای جوملا با فریم ورک Twitter Bootstrap
محتویات
مقدمه
در این مقاله تصمیم داریم ساختارهای درونی قالبهای جوملا را بررسی کنیم و به این نتیجه خواهیم رسیدکه ایجاد قالبهای کنشگرای جوملا بسیار ساده خواهد بود. قبل از هرچیز لازم است بدانید که به چه قالبهایی قالب کنشگرا میگویند؟ شاید برای شما هم پیش آمده باشد یک وب سایت را در مانیتورهای مختلف با رزولیشنهای متفاوت مرور کنید و احتمالا تفاوت نحوه نمایش آن وب سایت را در رزولیشنهای مختلف مشاهده کردهاید.
قالبهای کنشگرا قالبهایی هستند که نسبت به رزولیشن صفحه نمایشها تغییر میکنند و باعث میشوند اندازهی اجزای درون صفحه هم نسبت به رزولیشن تغییر کند. کنشگرا بودن یک قالب باعث مرور وب سایت با کیفتی بالاتر از کیفیت وب سایتهای معمولی توسط کاربران میشود. این موضوع زمانیکه با موبایل یا تبلت سایتی را مرور میکنید کاملا مشهود است.
زمانیکه تصمیم به ایجاد یک وب سایت میگیریم همواره به دنبال ایجاد یا خریداری بهترین قالب برای سایتمان هستیم. یکی از راههایی که همواره توسط توسعه دهندگان جوملا مورد استفاده قرار میگیرد تغییر در قالبهای موجود است، این روش ضمن اینکه یک راه مناسب برای ایجاد قالب دلخواه برای سایتمان است یک مثال آموزشی مناسب نیز خواهد بود.
بررسی قالبها در جوملا
دو نوع قالب برای سیستم مدیریت محتوای جوملا وجود دارد اولی مربوط به سایت (front-end) و دیگری مربوط به پنل مدیریت جوملا (back-end) است. هریک از این دو بخش قالب مخصوص به خود را نیاز دارند، (یعنی قالبی که برای سایت ایجاد میکنید برای مدیریت قابل استفاده نیست و برعکس) که در پوشههای مشخصی قرار میگیرند.
Joomla Root/templates - Frontend
Joomla Root/administrator/templates – Backend
هر قالب در یک پوشه جداگانه قرار دارد. در جوملا 2.5 سه عدد قالب از قبل نصب شده وجود دارد که هر سه آنها غیر کنشگرا میباشند (Beez2 , Beez5 ) و قالب ساده ولی کامل Atomic استفاده میکنند Atomic خود یک فریم ورک طراحی قالب هم هست که تاکنون کمتر مورد توجه قرار گرفته است.
/templates/atomic
Atomic در واقع یک فریم ورک طراحی قالب است که معمولا کمتر مورد استفاده توسعه دهندگان جوملا قرار میگیرد.
/templates/beez_20
Beez 2 یک قالب استاندارد جوملا است.
/templates/beez5
Beez 5 نسخه html5 قالب Beez 2 است.
/templates/system
در این پوشه جوملا تمام فایلهایی که برای تمامی قالبها در مواردی خاصی مورد استفاده قرار میگیرد نگهداری میکند. به عنوان مثال offline یا صفحهerror .
محتویات پوشه قالبهای مدیریت جوملا به شرح ذیل میباشد.
/administrator/templates/bluestork
Bluestork یک قالب استاندارد و قالب پیش فرض مدیریت جوملا 2.5 است.
/administrator/templates/hathor
قالب Hathor امکان انتخاب چندین رنگ را فراهم میکند.
/administrator/templates/system
در این پوشه جوملا تمام فایلهایی که برای تمامی قالبها در مواردی خاصی مورد استفاده قرار میگیرد نگهداری میکند. به عنوان مثال صفحهerror .
طراحی قالب در جوملا
شما 3 روش برای ایجاد یک قالب جدید در جوملا پیش رو دارید:
- ایجاد یک قالب جوملا با ساختن تمام فایلها و پوشههای مورد نیاز از ابتدا تا انتها
- نصب یک قالب شبیه قالب هدف و اعمال تغییرات در آن
- کپی کردن یکی از قالبهای موجود در جوملا و اعمال تغییرات لازم در آن
در این مقاله آموزشی ما مورد اول را انجام خواهیم داد و تک تک مواردی را که جهت ایجاد قالب کنشگرا برای front-end جوملا مورد نیاز است انجام خواهیم داد لازم به ذکر است که این کار را ما به کمک Twitter Bootstrap framework به ساده ترین حالت ممکن انجام خواهیم داد.
نام قالب
قبل از هرکاری ما باید یک نام برای قالبمان انتخاب کنیم. این نام در فایلهای XML در پایگاه دادهها و در وب سرور قابل رویت است و از طریق فایل XML قابل تغییر است. نام قالب ما نباید شامل کاراکترهای خاص یا blank باشد. من نام قالبمان را joomlafarsi میگذارم.
ایجاد فایلها و پوشهها
ابتدا باید یک پوشه بانام joomlafarsi در پوشه templates بسازیم.
/JoomlaRoot/templates/joomlafarsi
در داخل پوشه joomlafarsi ما نیاز به یک ساب پوشه با نام css و فایلهای ذیل داریم.
/templates/joomlafarsi/index.php
/templates/joomlafarsi/templateDetails.xml
فایل index.php
معمولا صفحات سایتها شامل تصاویر کوچک اسلایدرها بزرگ فایلهای js و استایلهای css و محتویات سیستم مدیریت محتوای جوملا که ما در این مقاله فقط محتویات سایت را قرار دادیم و این کارا با دستور <jdoc:include ...> انجام دادیم. این محتویات شامل head و component و moduleها است.
فایل index.php قالب مورد نظر ما شامل کد زیر است. البته این فایل در واقع ساختار اصلی قالب ماست معمولا ساختار سایتها باهم متفاوتهایی دارند بنابراین کدهای موجود در فایل index.php قالبهای جوملا هم باهم تفاوتهایی دارند که کاملا طبیعی است.
<source lang="php" >
<?php
defined('_JEXEC') or die;
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
</head>
<body >
<jdoc:include type="modules" name="top" style="xhtml" />
<jdoc:include type="modules" name="breadcrumbs" style="xhtml" />
<jdoc:include type="modules" name="left" style="xhtml" />
<jdoc:include type="component" />
<jdoc:include type="modules" name="right" style="xhtml" />
<jdoc:include type="modules" name="footer" style="none" />
</body>
</html>
</source>
فایل templateDetails.xml
این فایل از مهمترین فایلهای موجود در قالبهای جوملاست. این فایل XML به عنوان نصب کننده قالب در سیستم مدیریت محتوای جوملا است. فایل templateDetails.xml شامل کلیه فایلها و پوشههای بسته قالب و همچنین اطلاعاتی راجب ایجاد کننده قالب و کپی رایت و اطلاعات ایمیل و وب سایت ایجاد کننده قالب یا کمپانی ایجاد کننده آن است. بدون این فایل جوملا قادر به یافتن قالب شما نخواهد بود.
نکته : تمامی موقعیت ماژولهایی (position) که در فایل index.php ایجاد میکنیم باید در فایل templateDetails.xml به آنها اشاره کنیم. توجه داشته باشید که نام این موقعیت ماژولها از قواعد نام گذاری خاصی تبعیت نمیکند و ما میتوانیم هر نامی برای این موقعیتها برگزینیم.
<source lang="xml" >
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd">
<install version="2.5" type="template" method="upgrade">
<name>joomlafarsi</name>
<creationDate>2013-04-17</creationDate>
<author>Joomla Farsi Training Members</author>
<authorEmail>
[email protected]</authorEmail>
<authorUrl>http://www.joomlafarsi.com</authorUrl>
<copyright>Copyright (C) 2013 joomlafarsi</copyright>
<version>1.0</version>
<description><![CDATA[
جوملا فارسی مترجم برگزیده جوملا در ایران<p> ]]></description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>css</folder> </files> <positions> <position>top</position> <position>breadcrumbs</position> <position>footer</position> <position>left</position> <position>right</position> <position>footer</position> </positions> </install> </source>
کاوش و نصب قالب مان در جوملا
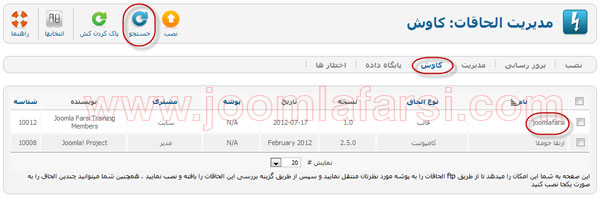
بعد از ایجاد 2 فایل به علاوه پوشههایی که به آنها در مراحل قبل اشاره کردیم همینک باید قالب مان را در جوملا نصب کنیم از جوملا 1.6 بعد قالبهای جوملا در رکوردی در پایگاه دادهها ذخیره میشوند بنابراین ما نیاز داریم قالبها را نصب کنیم در نسخه 1.5 به قبل چون در پایگاه دادهها ذخیره نمیشدند نیازی به نصب نبود. از منوی افزونهها ← مدیریت افزونهها ← کاوش را انتخاب میکنیم سپس برروی دکمه جستجو کلیک میکنیم. شما باید نام قالبی که به تازگی ایجاد کردهاید را در این قسمت مشاهده کنید.
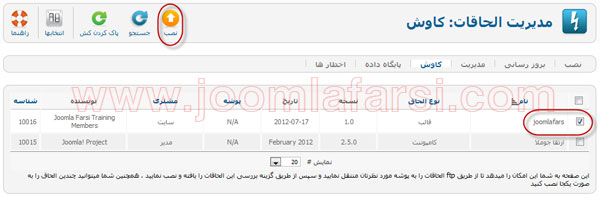
تیک کنار نام قالب را بزنید و برروی دکمه نصب کلیک کنید.
هرگاه پیغام زیر را مشاهده کردید یعنی قالب با موفقیت نصب شده است
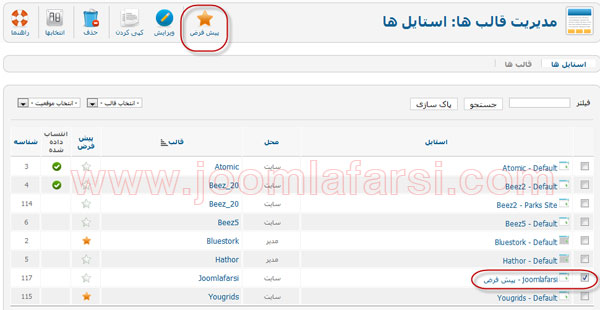
همینک میتوانید از منوی افزونهها ← گزینه مدیریت قالبها را انتخاب کنید. سپس نام قالبی که نصب کردهاید joomlafarsi را انتخاب کنید و برروی دکمه پیش فرض کلیک کنید.
بعد از اینکه شما این قالب را به عنوان قالب پیش فرض انتخاب کردید, اگر سایت را مشاهده کنید یا با موبایل سایت تان را مرور کنید خواهید دید که این قالب کاملا کنشگرا است اما هنوز هیچ استایل و شکل مناسبی ندارد و هیچ تصویر و اسلایدر در آن استفاده نشده است که این حالت خیلی مناسب نیست.
ادغام قالب با فایلهای Twitter Bootstrap
قبل از ادامه این مقاله ما نیاز به ادغام فایلهای Twitter Bootstrap با قالب مان داریم که در این مرحله یک امر ضروری است. در حال حاضر که بنده مشغول آماده سازی این مقاله هستم نسخه 2.3.1 آخرین نسخه این Twitter Bootstrap است.
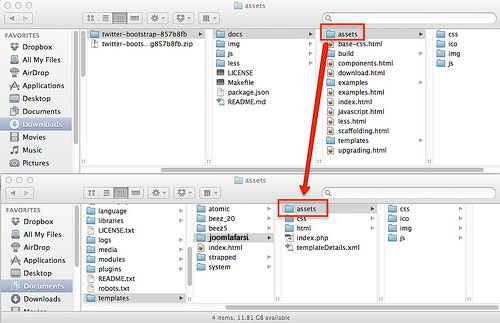
تنها کاری شما باید در این مرحله انجام دهید آخرین نسخه Twitter Bootstrap را از آدرس http://twitter.github.com/bootstrap دانلود کنید و سپس آنرا unzip کنید و پوشه assets موجود در آن را در پوشه templates/joomlafarsi قرار دهید. پوشه assets شامل css و جاوا اسکریپت و فایلها و تصاویر و iconهای موجود در Twitter Bootstrap است. اگر شما یک توسعه دهنده جوملا باشید میتوانید از محتویات پوشه assets در پوشههای دیگری (در صورت لزوم) خارج از root پوشه قالب جوملا استفاده کنید.
Twitter Bootstrap در داخل خود 9 مدل قالب html دارد. Fluid و Starter و Basic marketing و ... این قالبها در پوشه examples در دسترس میباشند. برای این مثال ما تصمیم داریم یکی از این قالبهای html را تبدیل به قالب جوملا کنیم که البته این قالب کنشگرا خواهد بود. تصمیم داریم fluid را تبدیل به قالب جوملا کنیم تمام کدهای موجود در فایل fluid.html به زبان html است و تمامی کدهای لازم برای قالبهای جوملا در joomlaroot/templates/joomlafarsi/index.php قرار دارد کاری که باید بکنیم اینست که دستورات مربوط به قالبهای جوملا و کدهای html را به کیفتی که در ادامه مقاله ارائه خواهد شد باهم ترکیب کنیم.
<source lang="php" >
<?php
defined('_JEXEC') or die;
// detecting site title
$app = JFactory::getApplication();
?>
</source>
این قطعه کد شامل نوعی اسکریپت است که توسط تمام قالبهای جوملا مورد استفاده قرار میگیرد و در خط بعدی $app شامل دادههای سودمندی درباره جوملا و نام وب سایت شما و ... است.
<source lang="php" >
<!DOCTYPE html>
<html lang="en">
</source>
در قسمت head ما مجبوریم که ما متا تگهای جوملا را با دستورات jdoc ایجاد کنیم و برای اینکار دستورات زیر را در قسمت Head قرار میدهیم.
<source lang="php" >
<head>
<meta charset="utf-8">
<jdoc:include type="head" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
body {
padding-top: 60px;
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
@media (max-width: 980px) {
/* Enable use of floated navbar text */
.navbar-text.pull-right {
float: none;
padding-left: 5px;
padding-right: 5px;
}
}
</style>
<link href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/css/bootstrap-responsive.css" rel="stylesheet">
</head>
</source>
بخش عمدهای از قسمت body میتواند از فایل fluid.html کپی شود. این خیلی مهم است که دستورات jdoc در قسمت صحیح قرار گیرد. در کد زیر ما یک مثال برای موقعیت top و یک مثال برای site name قرار میدهیم.
<source lang="php" >
</source>
کدهای این قسمت هم مربوط به فایلهای جاوا اسکریپت Twitter Bootstrap هستند که باید عینا کپی paste شوند.
<source lang="php" >
<script src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/js/jquery.js"></script>
<script src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
jQuery.noConflict();
</script> </source>
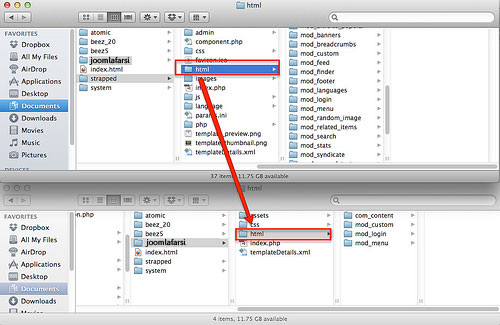
بعد از انجام مراحل فوق ممکن نتیجه که مشاهده خواهید نمود مورد پسند شما واقع نشود مثلا در آن منوها و ... بدرستی نمایش داده نخواهد شد برای رفع این مشکل باید در پوشه قالب مان یک پوشه به نام html بسازیم و ادامه مقاله را دنبال کنید.
در مرحله قبل پوشه joomlaroot/templates/joomlafarsi/html سپس پوشه mod_menu (که در اختیارتان قرار خواهم داد)را داخل پوشه html قرار دهید. علاوه بر mod_menu برای این قالب ما به mod_content , mod_custom , mod_login هم نیاز داریم و باید آنها را در پوشه html قالب مان کپی کنیم که البته نگران نباشید چون بنده این کدها را از قالب strapped استخراج کردهایم و در اختیار شما قرار خواهیم داد.
جهت اطلاع : محتوای mod_menu و mod_content , mod_custom , mod_login محتوای tmpl ماژولهای پیش فرض جوملا با این تفاوت که استایلهای آن را با کلاسهای از پیش تعریف شده در قالب fluid تطبیق داده شدهاند.
قدمهای بعدی
در صورتی که تمایل دارید قالبهای حرفهای تری طراحی کنید شما باید دانش خود را در زمینه تکنولوژیهای (CSS , JavaScript , PHP , HTML5 , Joomla , Twitter BootStrap ) بالا ببرید سعی کنید از پارامترهای موجود در قالبهای جوملا استفاده کنید و آنها را به همراه استایلهای قالبها را تغییر دهید و نتیجه این تغییرات را مشاهده کنید و دستوراتی که موجب این تغییرات شدهاند را به خاطر سپارید.
جهت دانلود فایلهای مربوط به این آموزش میتوانید به آدرس http://upload.mambolearn.com/create_component/responsive_template.rar مراجعه نمایید.
جمع آوری شده توسط :شهاب مطاع پور
|
|